レスポンシブウェブデザイン
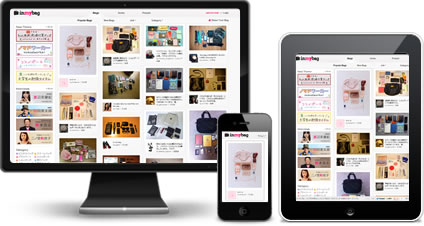
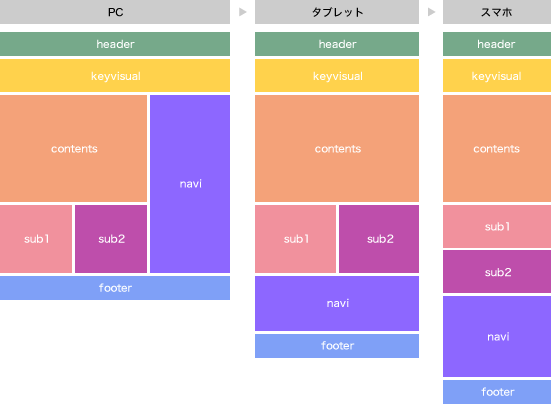
レスポンシブウェブデザインとは、スマートフォンやタブレット、PCブラウザなどそれぞれでhtmlファイルを分けず、CSS3(Media Queries)で制御し、ひとつのhtmlファイルで各デバイスに対応した表示を実現するものです。
活用方法
- facebookやtwitterなどソーシャルメディアからの流入増加
- 各デバイス対応によるECサイトの訴求力アップ
- サイト運用更新業務のコストを削減
- 自社製品を様々なデバイスを用いて紹介

レスポンシブWebデザインのメリット
各デバイスごとにファイルを用意しなくてよいため、コンテンツが一元化されることで管理運用コストや開発コストが抑えられます。また対応デバイスが増えた場合も対応も容易です。
URLもそれぞれで振り分ける必要がないため、リダイレクト設定が不要です。1つのURLで各デバイスからアクセスが可能です。
- ファイルが一元管理できるのでメンテナンスが容易
- 1つのURLで各デバイスからアクセスできる
- 今後普及するであろうスマートTVやスマートカーなどのデバイスにも対応可能
- コンテンツの一貫性
- SEOに効果的

レスポンシブWebデザインのデメリット
レスポンシブ対応にすることで実現できなくなることもあります。
設計段階でレスポンシブに対応するデメリットを知っておくことも重要です。
- 各デバイスの利用シーンの最適化に欠ける
- 画像サイズが同一なためスマートフォン表示だと読み込みが遅い場合がある
- 古いPCブラウザに対応できない
納品までの流れ
ヒアリング
担当者がお客様の元へ伺い、サイトの目的、目標、今後の戦略等ヒアリングを行います。また、リニューアルの場合はサイトの問題点や運用上でお困りの点、改善などについてもヒアリングを行います。細かなヒアリングとご提案でサイト構築にあたっての基礎構築を行います。
ご提案
ヒアリングを元に、それぞれのデバイスでどのようにコンテンツを表示するべきかご提案させて頂きます。
また表示方法以外にも目的や内容に応じた最適なソリューションのご提案、またご予算に応じてコンテンツプランやシステムをご用意いたします。
画面設計・制作・システム開発・テスト運用スタート
各デバイスのデザイン・レイアウトとコンテンツの内容を決定後、サイトの制作を開始します。お客様には都度ご確認・フィードバックをいただきながら進めてまいります。
納品~運用、効果測定
テスト運用の確認をいただき、各対応デバイスで最終確認が終われば納品となります。
納品後もサイトの更新、アクセス解析等をお手伝いさせていただいております。
事例紹介
準備中です。
料金体系
詳細についてはお問い合わせ下さい。